"*" indicates required fields
The Web Design Process from Start to Finish

Are you looking to launch a new website or redesign an old one?
Whether you’re a new or existing not-for-profit, e-commerce company, or service provider, you may have toyed with the idea of hiring an agency to build or revamp your website.
If you’re anything like me, you like to know what you’re getting yourself into before you make a commitment, especially if it’s something that’s going to take an investment of time, effort, and money.
There are many questions you may be asking yourself…
👉 How long is this going to take?
👉 What if I need more than just a website?
👉 Will there be lots of meetings?
👉 Can they help get my branding back on track?
👉 What the heck is SEO?!?!
These are all great questions and a testament to how many moving parts are involved when it comes to launching a website. To many of our client’s surprise, the process includes a lot more than just the design details like what colours we use, or how your menu and pages will look.
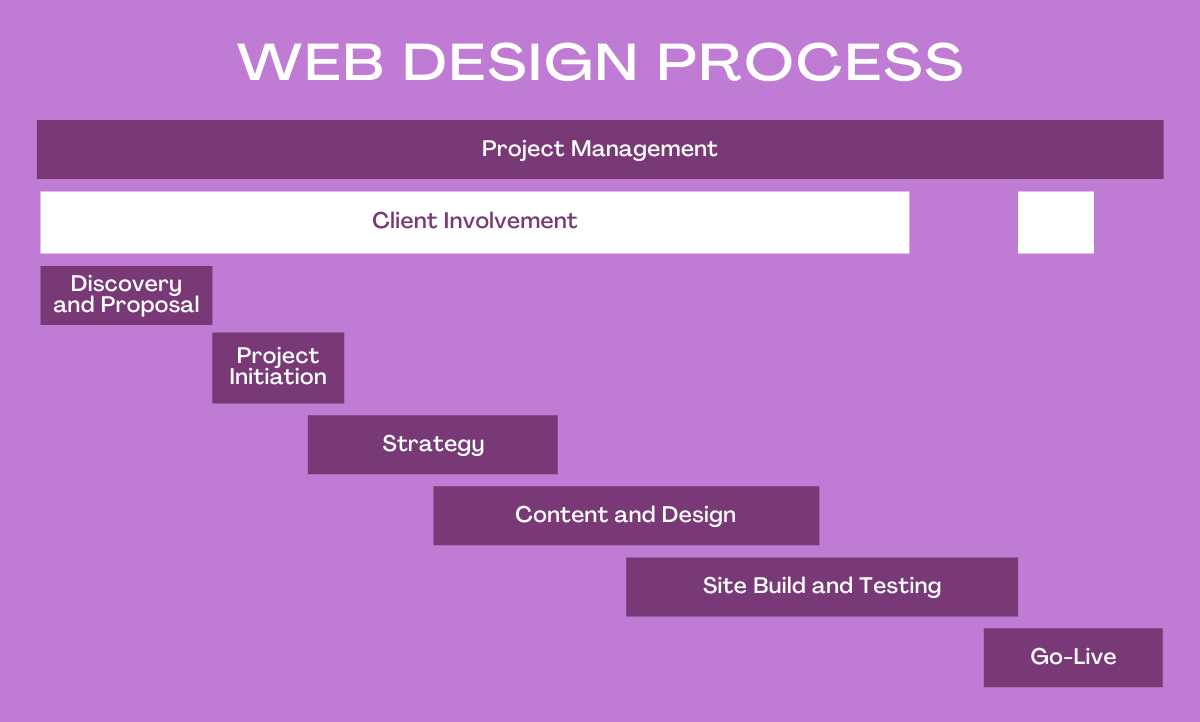
Truly great web design requires a thorough, overarching process that can define and implement a solid strategy, but also pivot when it makes sense to do so. Although this process may vary between web design firms, I’ll be sharing the six phases that we follow at U7 to provide you with a fully customized website that suits your vision and budget!
Here’s a glimpse of what we’ll cover:
- Phase 1: Discovery and Proposal
- Phase 2: Project Initiation
- Phase 3: Strategy
- Phase 4: Content and Design
- Phase 5: Site Build and Testing
- Phase 6: Go-Live

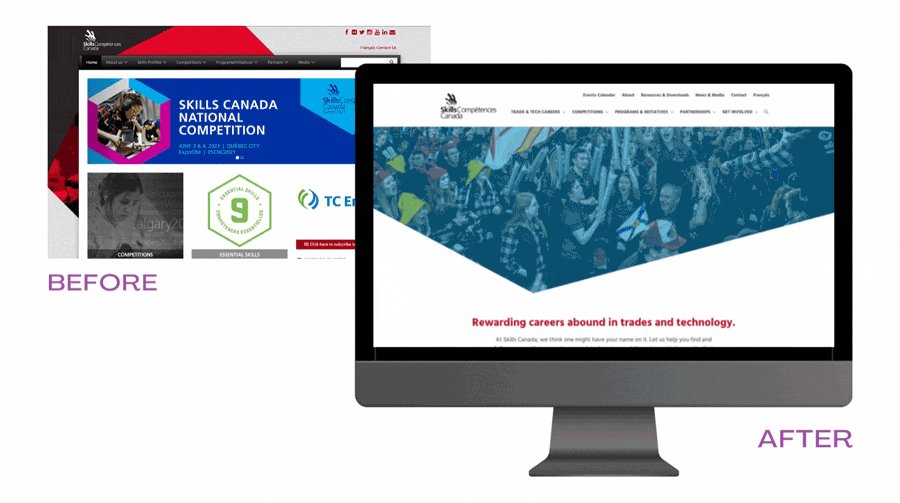
Skills Canada website revamp (2021)
Phase 1: Discovery and Proposal
The discovery and proposal phase normally includes a discovery call and document, a project plan, and a quote! We often require multiple discussions with prospective clients, depending on how complex the project is going to be.
The Discovery
This is where we get curious about your business, goals, the hurdles you have run into, and what you want to gain from a new website. There’s no commitment yet at this point – we’re just establishing the basics of what will potentially go into the project, before we quote it.
We’ll ask a lot of questions as part of our discovery form, such as:
- What is your main goal for your website?
- Who is your target audience?
- What problems are your products or services solving?
- Are you interested in meeting web accessibility requirements?
- Are you going to sell products online?
- Do you already have an established brand identity?

At this point, we realize you may have questions for us too! This is your opportunity to ask us anything, like how we work, how we’ve helped past clients, what kind of industries we’ve served, or even questions about our marketing services.
By the end of this stage, our ideas for your new site are starting to take shape, and we will move on to creating two very important documents – the Project Plan and the Quote.
Project Plan
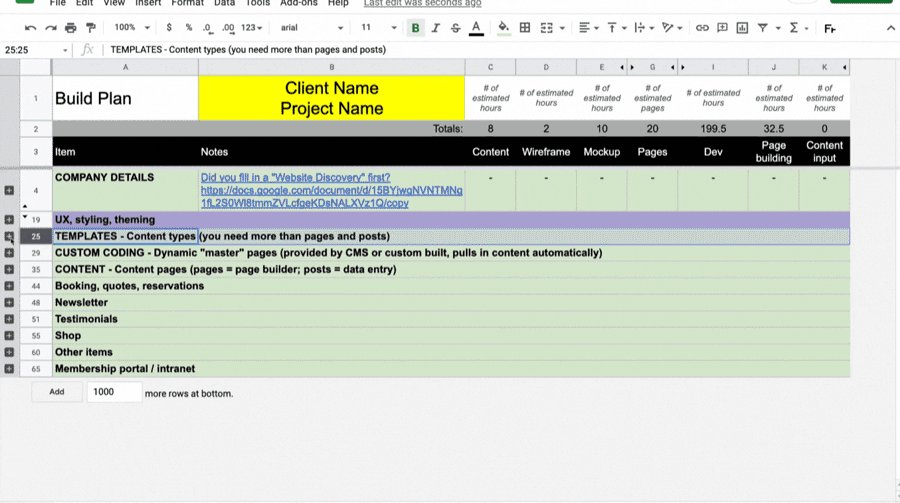
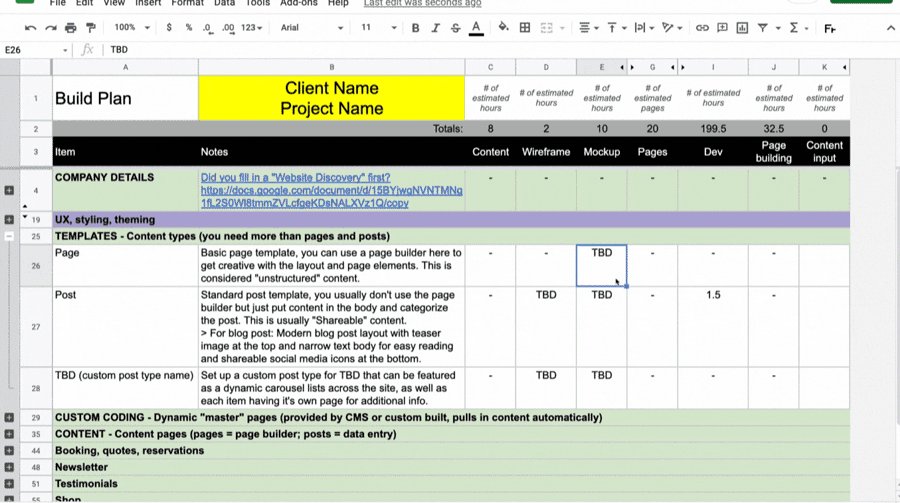
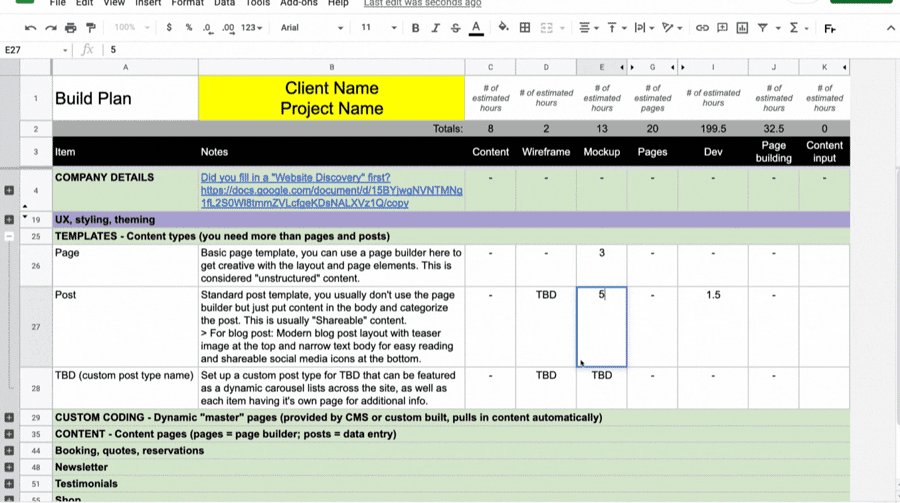
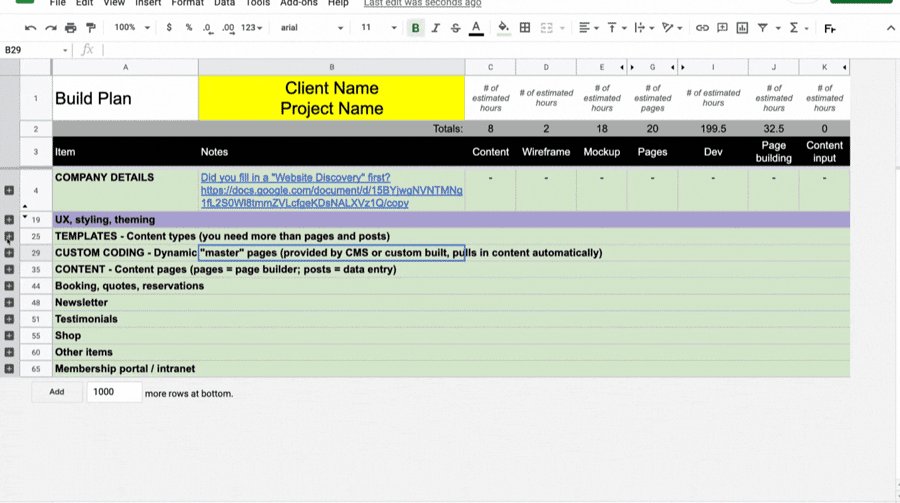
The project plan is a very detailed spreadsheet that includes each and every page/feature that we will build for your website, both on the front end (the user interface that your audience sees when they use the site) and the back end (the content management system, server, application and database that work behind the scenes).
Each project plan starts with a template that gets customized according to the client’s unique goals. This is where we capture many of the details required for the what, the why, and the how. We need to answer questions like:
- What tools/software are we using?
- How many pages will the website have?
- Are we polishing up existing text for the site, or writing completely new content?
- Do we need a mockup for every page of the site, or just some of them?

Boost your online presence with our help
- Web design and development
- SEO and PPC
- Social media strategy
- AI technology
When we create your project plan, we remove line items that do not apply to your project, and define the hours required by various team members to complete the work: designers, developers, project managers, and other experts. If the project gets approved, the project plan serves as a reminder of exactly what’s being built and includes details needed for each expert to execute their work. The project plan also outlines the hours required for each task, and this feeds into the quote.

Example of our project plan template
Quote
The quote provides a breakdown of all the project phases and steps. The project plan and the quote complement each other. There are sections that are not present in the project plan that will be added to the quote, such as project management, branding, testing and our go-live process. Dozens of factors will affect the quote, such as:
- Is this a large site that requires UX workshops or a Heuristics Evaluation?
- Are we designing your brand identity as well as the website?
- Will we have weekly check-ins or scrum meetings, or schedule them as needed?
- Will the project require staff training on how to use the website or associated tools?
- Will there be an extensive review process, and how many stakeholders are involved?
The quote will provide an outline of all the costs associated to each phase of the project, and when possible, a projected timeline.
Rest assured that once we send the quote, we can go over the details together to ensure you understand exactly what is going to go into the project, before you commit. Our goal is to keep our clients informed, every step of the way.
Once the quote is approved and signed, we are ready to enter the next phase!

Phase 2: Project Initiation
When you say yes to the project quote, we start by establishing a finalized project timeline, and then setting up a meeting with our experts so that we can kick-off the project.
Establishing the Project Timeline
It’s ideal to try and define the project timeline in the quote phase. However, once the quote is accepted, we get really granular with our tasks and refine the timeline in more detail.
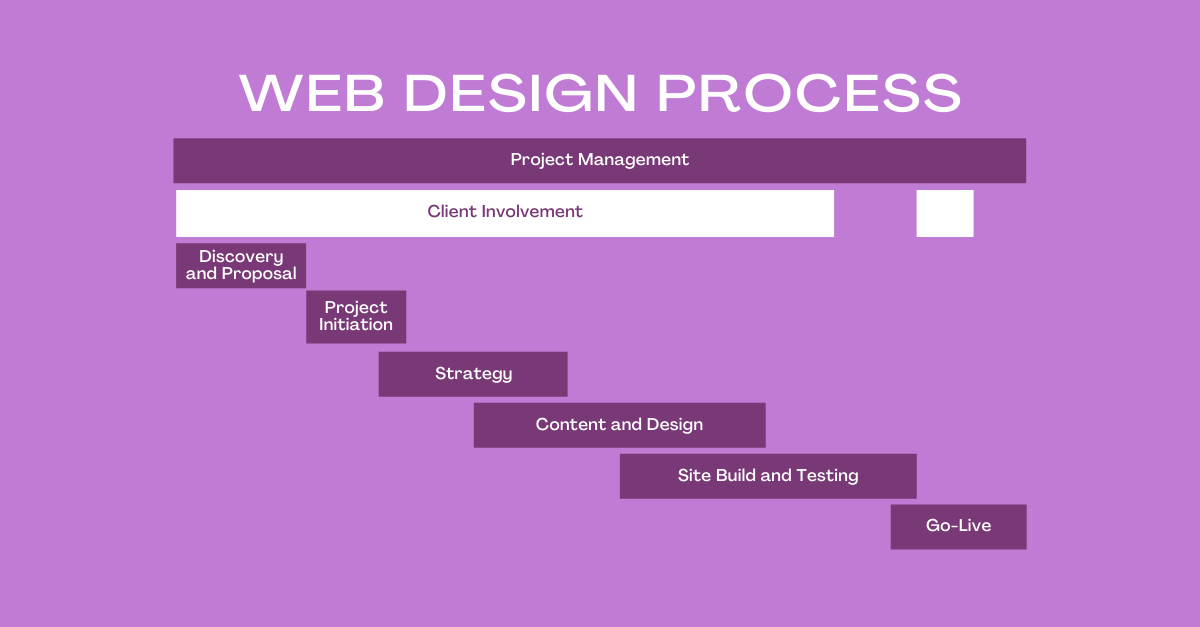
To keep track of all the phases and timings of the project, we use something called a Gantt chart. A Gantt chart is a type of bar chart that illustrates a project schedule (named after its creator, Henry Gantt). We find it to be a useful tool to stay organized and visually monitor each phase of the project. We also give our clients access to see this chart in our portal.

Simplified overview of what the web design process looks like in a GANTT chart
One part of this process that is often overlooked is the client’s involvement. This is an extremely tricky part of the project because to a certain extent, the work is out of our control and therefore very difficult to manage. That’s why the strategy phase is absolutely crucial. It gives us the opportunity to brainstorm with the client and ensure our visions align. I’ll touch on more of the client involvement stages in the following sections.
Here’s an actual GANTT chart on our portal, which our team refers to along with the client – you can see just how detailed we get when we break down the phases into tasks:

Real life example of one of our web project GANTT charts
Team Kick-Off
The official kick-off starts with a meeting where you will meet the relevant experts who will be working closely with you. Depending on the size and requirements of your project, this meeting might be just with your Project Manager, but it could also include a Tech Lead, Digital Strategist, Designer and/or Developer.
- The Project Manager is responsible for working closely with you and your team to understand your requirements, ensure clarity and transparency at all times, manage the work and timelines for the U7 team, and verify features and functionality with you throughout the project. This includes regular project updates in the form of meetings, emails, and/or status reports.
- A Digital Strategist is responsible for performing keyword research to improve the SEO of your website, diving into your analytics, helping get your content written or organized, and contributing to any other marketing requirements, such as setting up certain integrated marketing tools.
- The Designer is not only responsible for everything visual – your website layouts, colours, fonts, styling – but also how the users will feel when they use your site, if it’s easy for them to navigate, and whether the information they need can be found efficiently. They will tackle branding, wireframes, and mockups.
- The Tech Lead is responsible for working closely with the design and build team to provide strategic technical insight, and verify the features and functionality from a best practice standpoint. This includes breaking down deliverables into tasks, doing research, and reviewing work.
- The Developers are the talented individuals who actually build and implement your website – they write code, review wireframes, research best practises, test their work, ensure that the website matches the mockups, and make sure everything is functioning smoothly.
Phase 3: Strategy
After initiating the project with a finalized project timeline and meeting with the team to explain everyone’s role, we can begin the strategy phase. There are multiple strategic steps that can begin simultaneously: brand strategy, SEO strategy, UX strategy, and the web architecture.
Brand Strategy
A website revamp or new build is a great opportunity to refresh a company’s branding and make sure that it’s up to modern day standards – like having a web friendly logo. Other than your logo, a new brand strategy could include establishing new brand colours, updating fonts, refining your brand personality, and more.
In the quote phase we will ask the questions needed to identify which brand strategy components are most applicable for your project, such as:
- A brand guide which will outline your mission, vision, values, positioning, and style
- A new logo design or existing logo redesign
- Art direction for any animations and visuals needed
- Establishing appropriate design styling for the website
At the end of the branding phase, we will be armed with an effective logo, clear brand guide, and art direction for the animations and visuals, along with strong design concepts for the website.
SEO Strategy
Many companies want their website to rank higher in search engines. The best way to ensure that a website design or redesign achieves an increase in rank is to build the site with a structure and content that follows SEO best practices. SEO stands for “search engine optimization.”
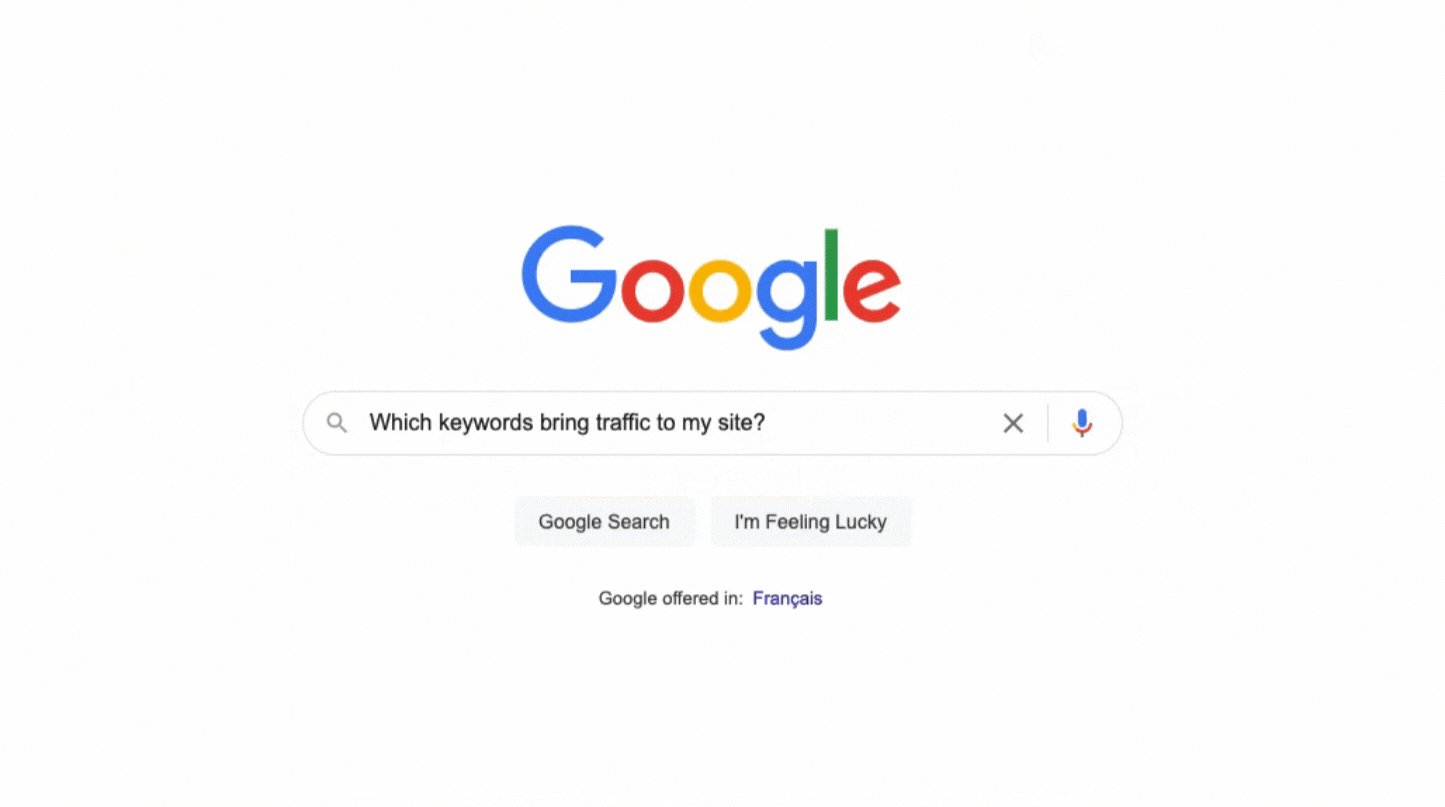
This is an optional website process that would begin with an extensive keyword research to figure out what search terms are currently bringing people to your website, and which additional words could be leveraged to increase this number even more. When the bulk of this research has been done, these keywords will be strategically used to determine the content of your site, the navigation plan, and the user flow.

UX Design and Web Navigation
Function lies at the core of all good website user experience. Ultimately, you want your users to feel understood, to increase their ease of use, and provide them with a solution to their problem. UX stands for User Experience. UX design is the practise of creating products that provide meaningful and relevant experiences to users. This includes the design, usability, and functionality.
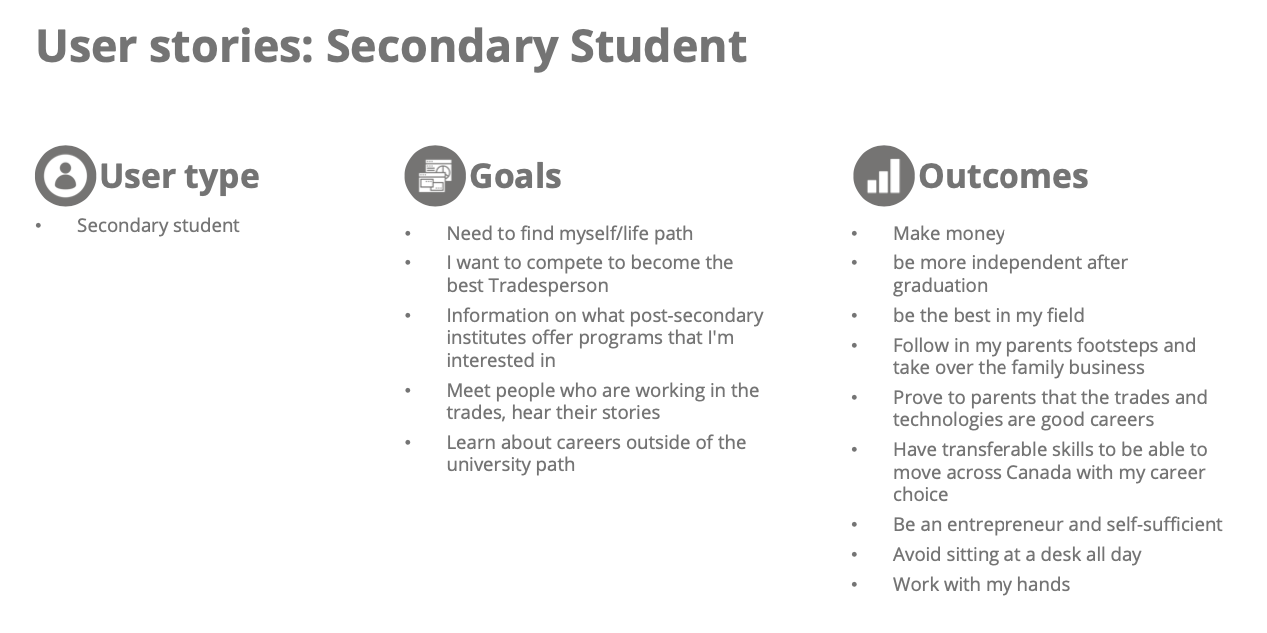
Recently we worked with Skills Canada, and our UX design phase was vital to create an end product that worked for all their users – students/youth, parents, teachers, volunteers, and alumni. We held several workshops with the clients to identify each user’s unique goals and requirements, and that research informed our decisions when it came to the content and design phase.

Sample of our UX Research for Skills Canada, showing the unique needs of one user type
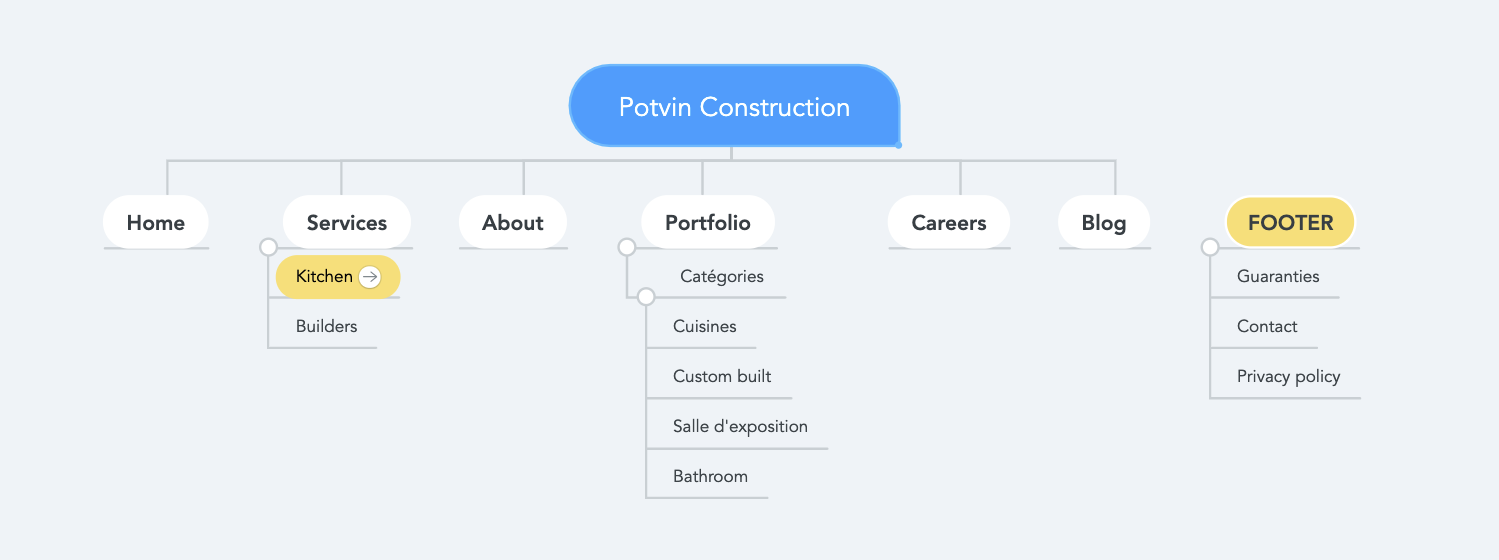
The web navigation is the other piece of the UX puzzle, which will bring together the information from the SEO research and UX. Its goal is to define how the site will be structured: how many pages, which pages are in the menu, and the child/parent page relationship.

Sample of a web navigation for our client Potvin Construction
Site Architecture
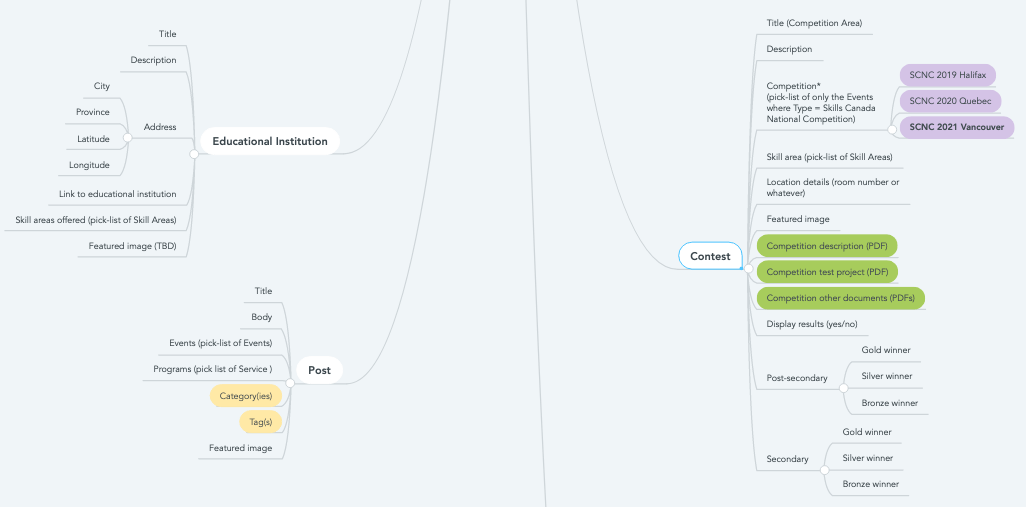
For simple websites, the site architecture phase isn’t always necessary, but it’s extremely important for complex websites and/or custom portals (membership sites, etc). Architecture is the phase in which we determine how the functionality will work on the back-end, and what content inputs will be needed (seen in the mind map below). You might think this could be put on the back-burner until the build phase, however, the earlier we can define the content inputs required, the smoother the content preparation phase will go.

Segment of our Site Architecture for custom post types we create for Skills Canada that allow for dynamic content across the site
Phase 4: Content and Design
This is the part where the visual elements of your website start to come to life! I might be biased, but as the team’s website and graphic designer, this is definitely my favourite step.
Content
Content refers to the textual, aural, or visual content published on a site. We mostly use this term when we talk about your written content, but it also includes images, data, audio video files, and more. Although we do not claim to be content matter experts in all our client’s industries – because we deal with a variety of highly specialized companies – there are a number of ways in which we can provide content production and/or organizational support.
In this phase we will start any of the following services that may assist your team, or other providers you are working with:
- Sourcing stock videos and images
- Video editing and filming production
- Copywriting services (generalized)
- Copywriting training or reviewing
- Content templates for automated bulk imports (often in the form of a spreadsheet)
- Content templates for client guidance
Wireframes
While every designer and agency has a slightly different style when it comes to wireframes, the purpose of them is to convey the layout or structure of your website’s pages. While the navigation plan and UX design will determine information that’s useful for this phase, such as how many pages we’re building and what content is applicable – the wireframe determines how the pages will feature the content (text, images, videos, buttons, etc).
Wireframes use boxes to map out the elements of the web pages themselves, without including things that could be distracting like colour or photography. At this point we are focused on the functionality and the structure of the pages, not the aesthetics. Wireframes often include placeholder text (Lorem Ipsum) if the website copy is not quite ready yet.

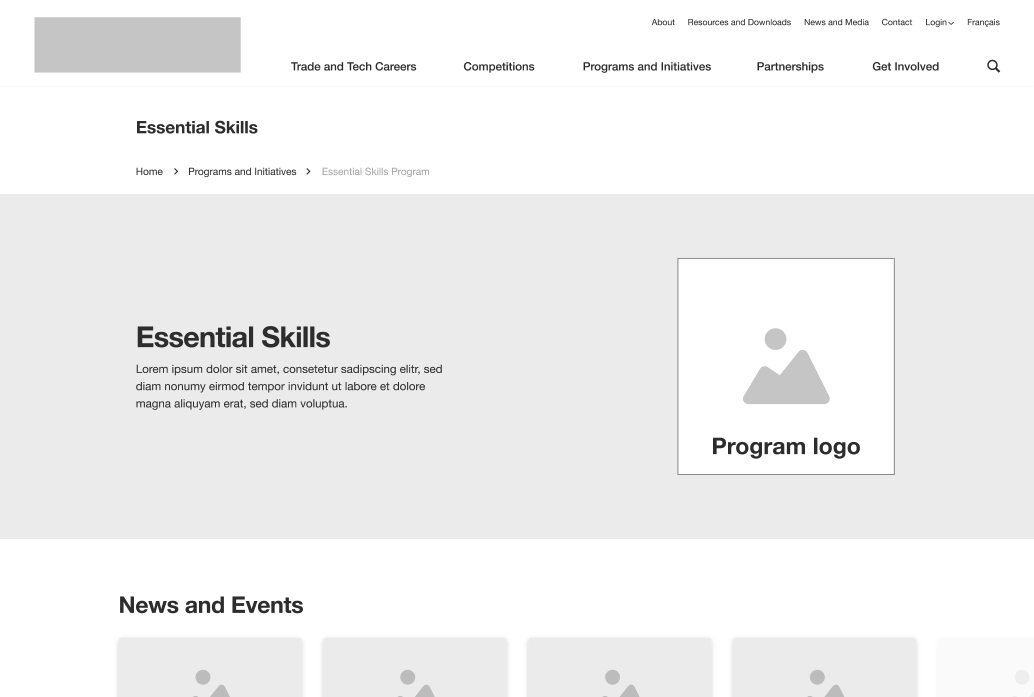
Wireframe sample from the Skills Canada website redesign
Mockups
When a few or several wireframes have been created, reviewed and approved, we can move on to mockups. Mockups are the next evolution of your wireframes and include final text (if ready), colours, styling, graphics, and photography. This is a polished preview of what your site will look like, that the developers will use as a model to build the live version.
Note: Before mockups, we always ask our developers to review our wireframes. They make sure the site is following best practises, and that all the desired functionality will be able to be implemented properly.

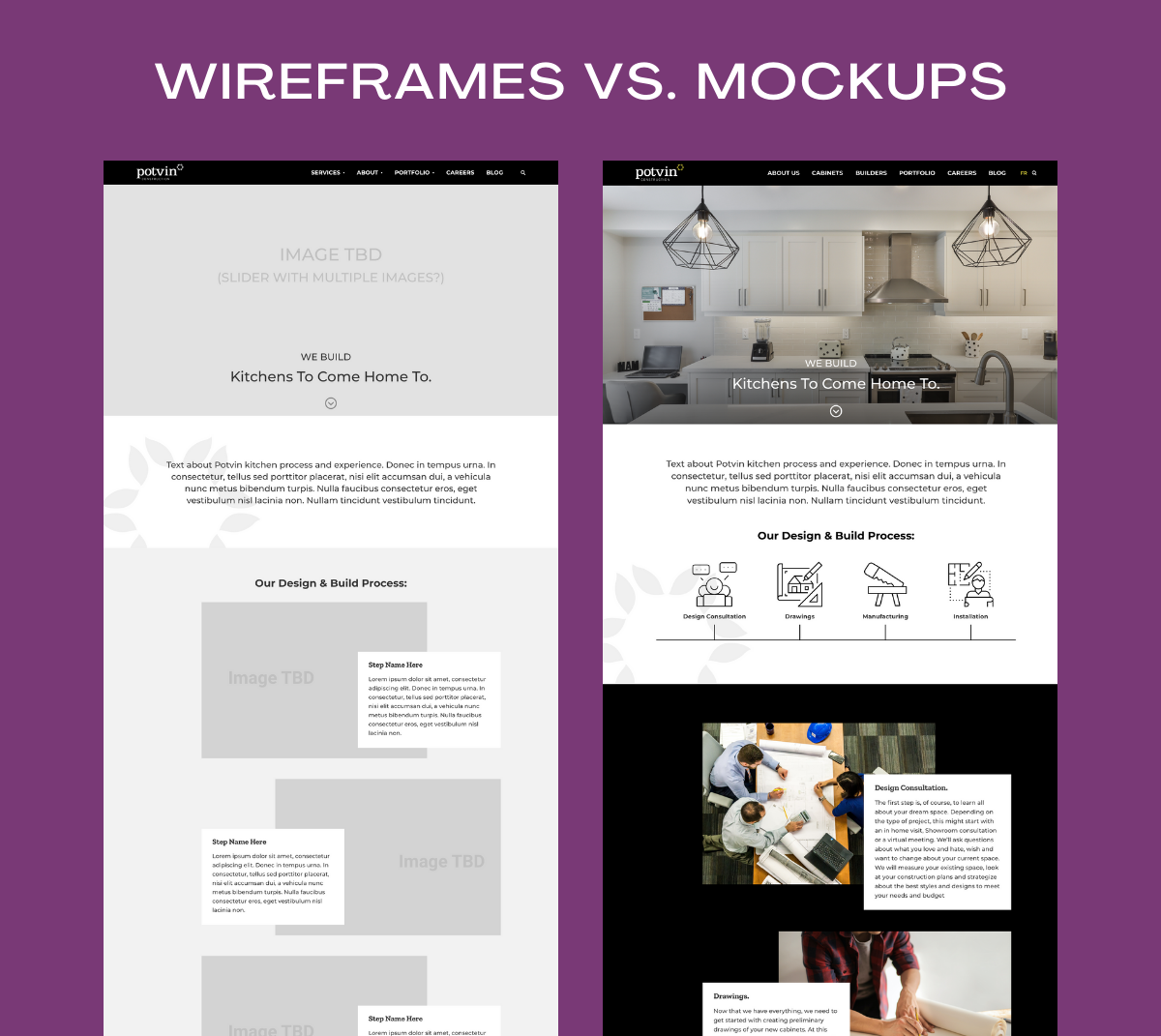
Wireframes vs. mockups from the Potvin Construction website redesign
After you have reviewed your mockups and we have made any revisions, our developers can begin building the pages as they get approved. At this stage we will also create mobile mockups, to show how the website should look when accessed on a smaller screen like phone or tablet. To learn why this is one of the most important parts of the design phase, take a look at our article about responsive web design.

Phase 5: Site Build and Testing
To kick-off the build phase, our design team will hand off all the approved mockups and assets to the development team. The developers will set up the infrastructure and tools required to get started on page building.
Website Building and Development
This is where a lot of behind the scenes work happens. The job of a web developer is to understand the programming language(s) required for various platforms and tasks. Once they receive mockups, they will apply site-wide styling (fonts, colours, button styles, etc) and build all the pages of the site, making sure the UI (user interface) reflects the desired look and feel. They must also ensure that any requested forms, features, and tools are all built and functioning properly.

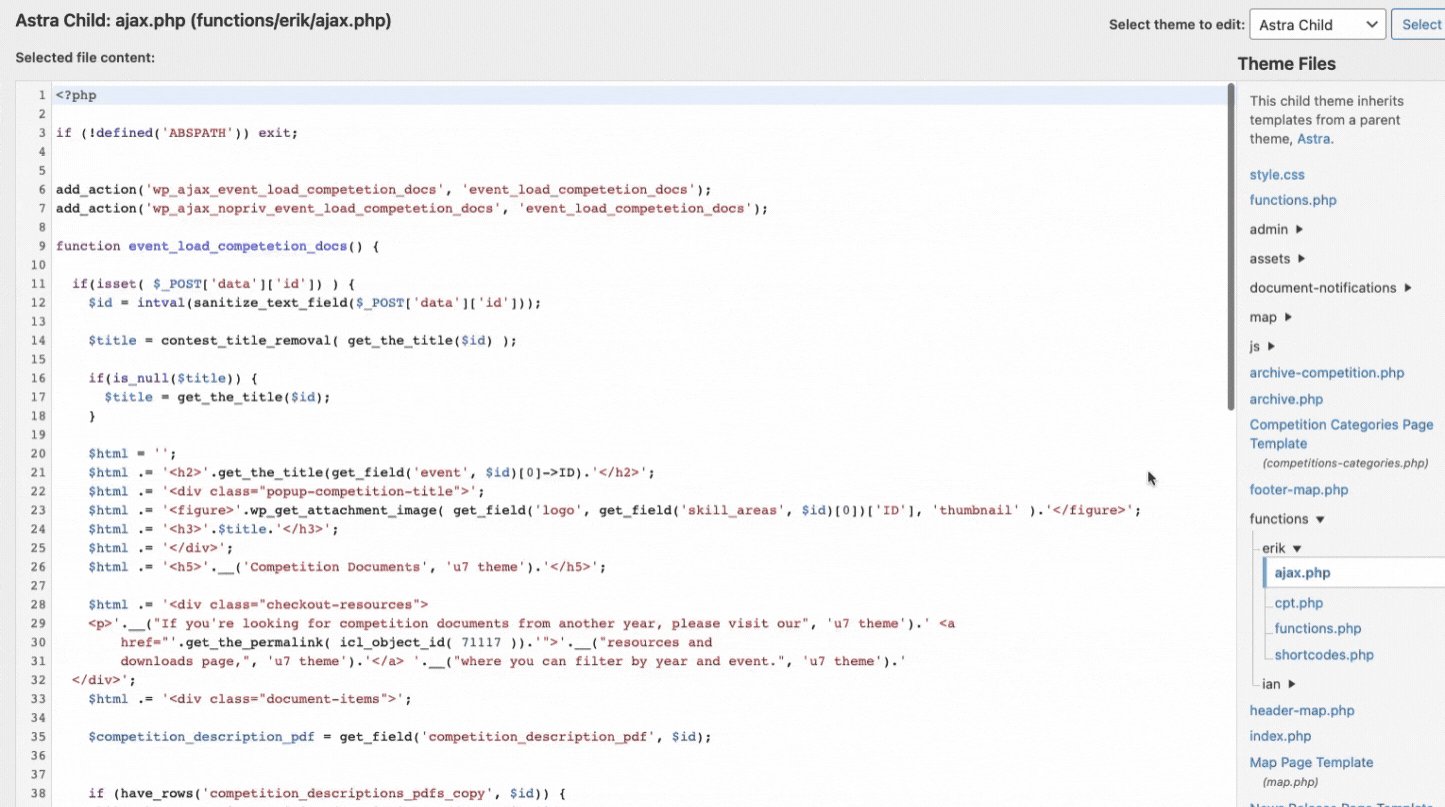
Example of some code in a custom WordPress website
Content Publishing and Languages
Once the infrastructure is in place to add content to the site, we begin the content publishing phase and multi-lingual capabilities. Although we provide various levels of assistance to our clients at this stage, the timing here is sometimes out of our hands. Completing this phase is highly dependent on the content production capabilities of our client and/or the partners they may be working with.
If the content timeline is not met, this phase can often cause delays to the go-live date. This means the project manager must adjust all the subsequent due dates according to when the deliverables will come through. Depending on the amount of content required for a website, it can be very tricky for clients to grasp how long it will take to produce that content and perfect it – especially when there are multiple stakeholders that want to review it before it goes on the site.
Testing and Performance Tuning
Although we can perform some testing activities prior to receiving the final content, it is much more efficient to start these tasks after all the content is on the site. Our testing phase is thorough and includes many details, such as:
- Design verification: the web designer reviews each page to ensure that it appropriately represents the mockups and any adjustments that have been requested by the client.
- Functionality testing: a digital strategist tests all the buttons, links, forms, and functional requirements to verify they work as expected.
- Browser testing: we use a tool that allows us to view the site on the most popular web browsers to confirm that the design is displaying properly, and everything works as expected.
- Performance tuning: we test the site for optimal speed performance and fine-tune the code and sizing requirements to meet best practices.
- Mobile optimizations: we navigate through the site on a variety of screen sizes to make sure that the design is responsive to various devices: mobile phones, tablets, laptops, and larger screens. We also verify that the user experience is consistent across these devices.
- On-page SEO: we add meta titles and meta descriptions that are associated to each page when shared on social media, or when it shows up in search engines.
Testing and performance tuning is arguably the most important step of the whole web design process, because if your website doesn’t function properly, it isn’t going to deliver the results you need to meet your goals and reach your audience. As our client, we will ask you to take part in reviewing the dev site (the work in progress) and testing it out to see if everything works to your liking.
Phase 6: Go-live
When your site has been thoroughly tested and everything is working properly, we come to a very exciting step – launching the site!

Deployment Plan
We flesh out a deployment plan that is specific to your website’s needs and follows all best practices for a secure and reliable website. This includes making DNS changes, updating the server configuration, indexing the site by popular search engines, protecting the site from spam, activating an email relay system to ensure emails aren’t lost, enabling HTTPS, technical SEO essentials such as Robots.txt, robots meta tag, 301 redirects, XML sitemap, and more.
Website Training
Understanding how to use your website is a huge requirement for most of the clients we’ve worked with. Whether it’s feeling empowered to update blog posts, create portfolios, add images to galleries, or update staff, we will make sure that you can do this on your own. Thanks to CMS (content management systems) like WordPress, Drupal, Shopify, and more, we’re able to create totally customized websites and still teach our clients to manage them without knowing any code. We can create documentation, offer live training via video meetings, or record training videos for you to watch and go back to on your own time. Sometimes this phase can start while the development is still taking place, if the client wishes to input content themselves.
Post-Launch Support
Once the site is live, we provide post-launch support to ensure things go smoothly. This is a predetermined number of project management, development or marketing hours (included in your quote). These hours cover any last minute changes to the site, additional training, or other marketing needs. Once the hours have been used, or when you reach a 3 month post-launch timeline, we will switch you to a maintenance or support plan.
Maintenance and Support
U7 offers many ways to support your site in an ongoing manner, whether it is through hosting, maintaining security patches, ongoing security, or receiving technical assistance when you need it.
Our maintenance plans are designed to handle the tech side of your website so you can focus on your core business. We will run updates, take responsibility for the security of your website, and be there for you when you need support. Our plans can be tailored to a monthly, quarterly, or semi-annually set of updates and we also offer add-ons like Canadian hosting, e-commerce support, disk space, email servers, and more. Don’t worry, we know this is a lot; one of our experts will take the time to explain which add-ons we recommend, and why.
If the maintenance plan is not of interest but you want to make use of our support team, you can choose to purchase a support plan (also known as a bank of hours) rather than a maintenance plan. This means that you are pre-paying for a certain number of hours in advance. If any issues arise, we will use that bank of hours to complete the work. If you go this route, you’ll save money with our bundled discounted hours, and avoid administrative discussions each time you need assistance.
Whether you are on a plan or not, our past and present clients can send support requests via email at any time. This will trigger our support triage system to get you in touch with the right expert on our team to assist you. If you haven’t prepaid for any hours, we will investigate the issue, estimate how much time it will take to fix, and send you a quote at our normal hourly rate. This way you can approve the cost before we schedule you in and begin the work.
We realize that your website will evolve over time, and we’ll be here if you need us!

Let's chat about your goals
OR tell us more about you
Swipe up for expert help!